반응형

<!DOCTYPE html>
<html>
<style type="text/css">
canvas { background: blue; }
</style>
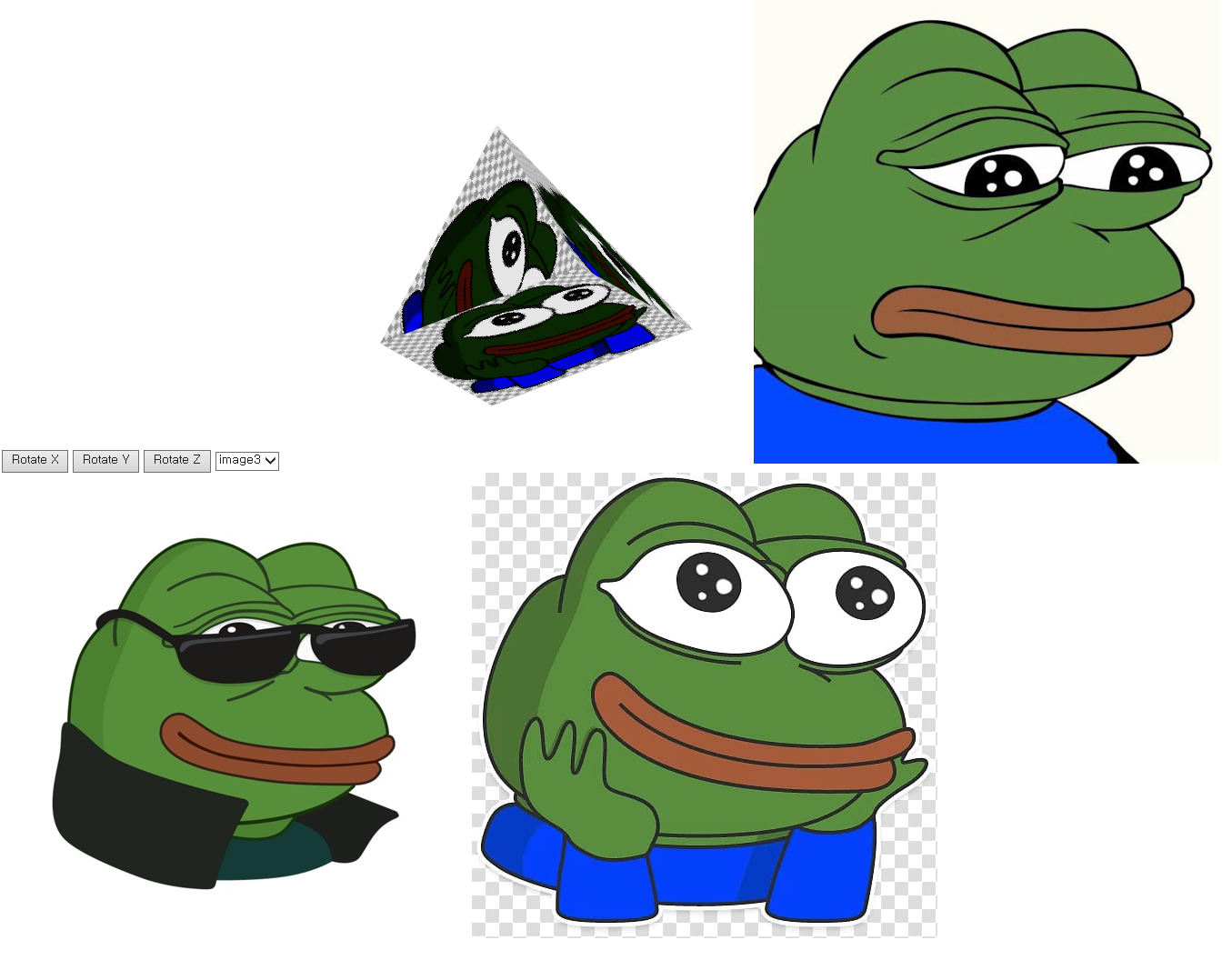
<button id = "ButtonX">Rotate X</button>
<button id = "ButtonY">Rotate Y</button>
<button id = "ButtonZ">Rotate Z</button>
<select id = "SelectedImgae" onchange="change();">
<option value="image1">image1</option>
<option value="image2">image2</option>
<option value="image3">image3</option>
</select>
<script id="vertex-shader" type="x-shader/x-vertex">
attribute vec4 vPosition;
attribute vec4 vColor;
attribute vec2 vTexCoord;
varying vec4 fColor;
varying vec2 fTexCoord;
uniform vec3 theta;
void main()
{
// Compute the sines and cosines of theta for each of
// the three axes in one computation.
vec3 angles = radians( theta );
vec3 c = cos( angles );
vec3 s = sin( angles );
// Remeber: thse matrices are column-major
mat4 rx = mat4( 1.0, 0.0, 0.0, 0.0,
0.0, c.x, s.x, 0.0,
0.0, -s.x, c.x, 0.0,
0.0, 0.0, 0.0, 1.0 );
mat4 ry = mat4( c.y, 0.0, -s.y, 0.0,
0.0, 1.0, 0.0, 0.0,
s.y, 0.0, c.y, 0.0,
0.0, 0.0, 0.0, 1.0 );
mat4 rz = mat4( c.z, s.z, 0.0, 0.0,
-s.z, c.z, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0 );
fColor = vColor;
fTexCoord = vTexCoord;
gl_Position = rz * ry * rx * vPosition;
gl_Position.z = -gl_Position.z;
}
</script>
<script id="fragment-shader" type="x-shader/x-fragment">
precision mediump float;
varying vec4 fColor;
varying vec2 fTexCoord;
//shader에서 텍스쳐 데이터에 접근
uniform sampler2D Tex0;
void
main()
{
gl_FragColor = fColor*(texture2D(Tex0, fTexCoord)*texture2D(Tex1, fTexCoord)*texture2D(Tex2, fTexCoord));
}
</script>
<script type="text/javascript" src="./webgl-utils.js"></script>
<script type="text/javascript" src="./initShaders.js"></script>
<script type="text/javascript" src="./MV.js"></script>
<script type="text/javascript" src="./textureCube1.js"></script>
<body>
<canvas id="gl-canvas" width="512" height="512">
Oops ... your browser doesn't support the HTML5 canvas element
</canvas>
<img id = "image1" src = "./image1.jpg" ></img>
<img id = "image2" src = "./image2.jpg" ></img>
<img id = "image3" src = "./image3.jpg" ></img>
</body>
</html>
"use strict";
var canvas;
var gl;
//삼각형 4개, 사각형 1개(삼각형2개) => 4*3 + 2*4 = 18 개 정점
var numVertices = 18;
var texSize = 64;
var program;
var pointsArray = [];
var colorsArray = [];
var texCoordsArray = [];
var texture;
//텍스쳐 좌표계
var texCoord = [
vec2(0, 0),
vec2(0, 1),
vec2(1, 1),
vec2(1, 0)
];
/*
var texCoord2 = [
vec2(0, 1),
vec2(0.5, 1),
vec2(1, 0)
];
*/
/*
[위에서 쳐다봤을때]
삼각형 4개
1 ㅡㅡㅡㅡㅡㅡ 2
|* * |
| * * |
| *4 |
| * * |
0ㅡㅡㅡㅡㅡㅡ 3
*/
var vertices = [
vec4( -0.5, -0.5, -0.5, 1.0 ),//0
vec4( -0.5, -0.5, 0.5, 1.0 ),//1
vec4( 0.5, -0.5, 0.5, 1.0 ),//2
vec4( 0.5, -0.5, -0.5, 1.0 ),//3
vec4( 0, 0.5, 0, 1.0 )//4
];
var vertexColors = [
vec4( 0.0, 0.0, 0.0, 1.0 ), // black
vec4( 1.0, 0.0, 0.0, 1.0 ), // red
vec4( 1.0, 1.0, 0.0, 1.0 ), // yellow
vec4( 0.0, 1.0, 0.0, 1.0 ), // green
vec4( 0.0, 0.0, 1.0, 1.0 ), // blue
vec4( 1.0, 0.0, 1.0, 1.0 ), // magenta
vec4( 0.9, 0.9, 0.9, 1.0 ), // white
vec4( 0.0, 1.0, 1.0, 1.0 ) // cyan
];
var xAxis = 0;
var yAxis = 1;
var zAxis = 2;
var axis = xAxis;
var theta = [45.0, 45.0, 45.0];
var thetaLoc;
function configureTexture( image ) {
//1--------------------------------------------------------------------
//텍스쳐 생성
texture = gl.createTexture();
//사용하기전에 바인딩
gl.bindTexture( gl.TEXTURE_2D, texture );
//webGL 애플리케이션은 Y축기준으로 텍스쳐 로딩
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
//바인딩 후 이미지 데이터 생성 => 이미지를 textImage2D 함수로 넘김
gl.texImage2D( gl.TEXTURE_2D, 0, gl.RGB,
gl.RGB, gl.UNSIGNED_BYTE, image );
//밉맵 생성
gl.generateMipmap( gl.TEXTURE_2D );
//텍스쳐 필터 지정
gl.texParameteri( gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER,
gl.NEAREST_MIPMAP_LINEAR );
gl.texParameteri( gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST );
gl.uniform1i(gl.getUniformLocation(program, "texture"), 0);
//--------------------------------------------------------------------
}
function quad(a, b, c, d) {
pointsArray.push(vertices[a]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[0]);
pointsArray.push(vertices[b]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[1]);
pointsArray.push(vertices[c]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[2]);
pointsArray.push(vertices[a]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[0]);
pointsArray.push(vertices[c]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[2]);
pointsArray.push(vertices[d]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[3]);
}
function triple(a, b, c) {
pointsArray.push(vertices[a]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[0]);
pointsArray.push(vertices[b]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[1]);
pointsArray.push(vertices[c]);
colorsArray.push(vertexColors[6]);
texCoordsArray.push(texCoord[2]);
}
function colorCube()
{
triple( 0, 4, 1);
triple( 3, 4, 0 );
triple( 2, 4, 3);
triple( 1, 4, 2 );
quad( 0, 1, 2,3 );
}
function chageSelectedValue(){
var SelectedImg = document.getElementById("Selected Imgae");
var selectedValue = SelectedImg.options[SelectedImg.selectedIndex].value;
}
window.onload = function init() {
canvas = document.getElementById( "gl-canvas" );
gl = WebGLUtils.setupWebGL( canvas );
if ( !gl ) { alert( "WebGL isn't available" ); }
gl.viewport( 0, 0, canvas.width, canvas.height );
gl.clearColor( 1.0, 1.0, 1.0, 1.0 );
gl.enable(gl.DEPTH_TEST);
//
// Load shaders and initialize attribute buffers
//
program = initShaders( gl, "vertex-shader", "fragment-shader" );
gl.useProgram( program );
colorCube();
var cBuffer = gl.createBuffer();
gl.bindBuffer( gl.ARRAY_BUFFER, cBuffer );
gl.bufferData( gl.ARRAY_BUFFER, flatten(colorsArray), gl.STATIC_DRAW );
var vColor = gl.getAttribLocation( program, "vColor" );
gl.vertexAttribPointer( vColor, 4, gl.FLOAT, false, 0, 0 );
gl.enableVertexAttribArray( vColor );
var vBuffer = gl.createBuffer();
gl.bindBuffer( gl.ARRAY_BUFFER, vBuffer );
gl.bufferData( gl.ARRAY_BUFFER, flatten(pointsArray), gl.STATIC_DRAW );
var vPosition = gl.getAttribLocation( program, "vPosition" );
gl.vertexAttribPointer( vPosition, 4, gl.FLOAT, false, 0, 0 );
gl.enableVertexAttribArray( vPosition );
var tBuffer = gl.createBuffer();
gl.bindBuffer( gl.ARRAY_BUFFER, tBuffer );
gl.bufferData( gl.ARRAY_BUFFER, flatten(texCoordsArray), gl.STATIC_DRAW );
var vTexCoord = gl.getAttribLocation( program, "vTexCoord" );
gl.vertexAttribPointer( vTexCoord, 2, gl.FLOAT, false, 0, 0 );
gl.enableVertexAttribArray( vTexCoord );
change();
thetaLoc = gl.getUniformLocation(program, "theta");
document.getElementById("ButtonX").onclick = function(){axis = xAxis;};
document.getElementById("ButtonY").onclick = function(){axis = yAxis;};
document.getElementById("ButtonZ").onclick = function(){axis = zAxis;};
render();
}
function change(){
var SelectedImg = document.getElementById("SelectedImgae");
var id = SelectedImg.options[SelectedImg.selectedIndex].value;
var image = document.getElementById(id);
configureTexture( image );
}
var render = function(){
gl.clear( gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
theta[axis] += 2.0;
gl.uniform3fv(thetaLoc, flatten(theta));
gl.drawArrays( gl.TRIANGLES, 0, numVertices );
requestAnimFrame(render);
}
참고: 만약 로컬에서 이걸 실행하는 경우 WebGL에서 이미지를 로드할 수 있도록 하기 위해 간단한 웹 서버가 필요합니다 => 가장 간단하게 만들 수 있는 웹 서버인 “Web Server for Chrome”
728x90
반응형
'공부 > WebGL' 카테고리의 다른 글
| WebGL 피라미드 (0) | 2020.07.17 |
|---|---|
| WebGL sierpinski carpet (0) | 2020.07.17 |



